0CodeKit + Zapier Automations


We have developed some interesting automations utilizing 0CodeKit and Zapier applications. These integrations are meant to optimize tasks and the rate and speed of operations. Let's dive right in!
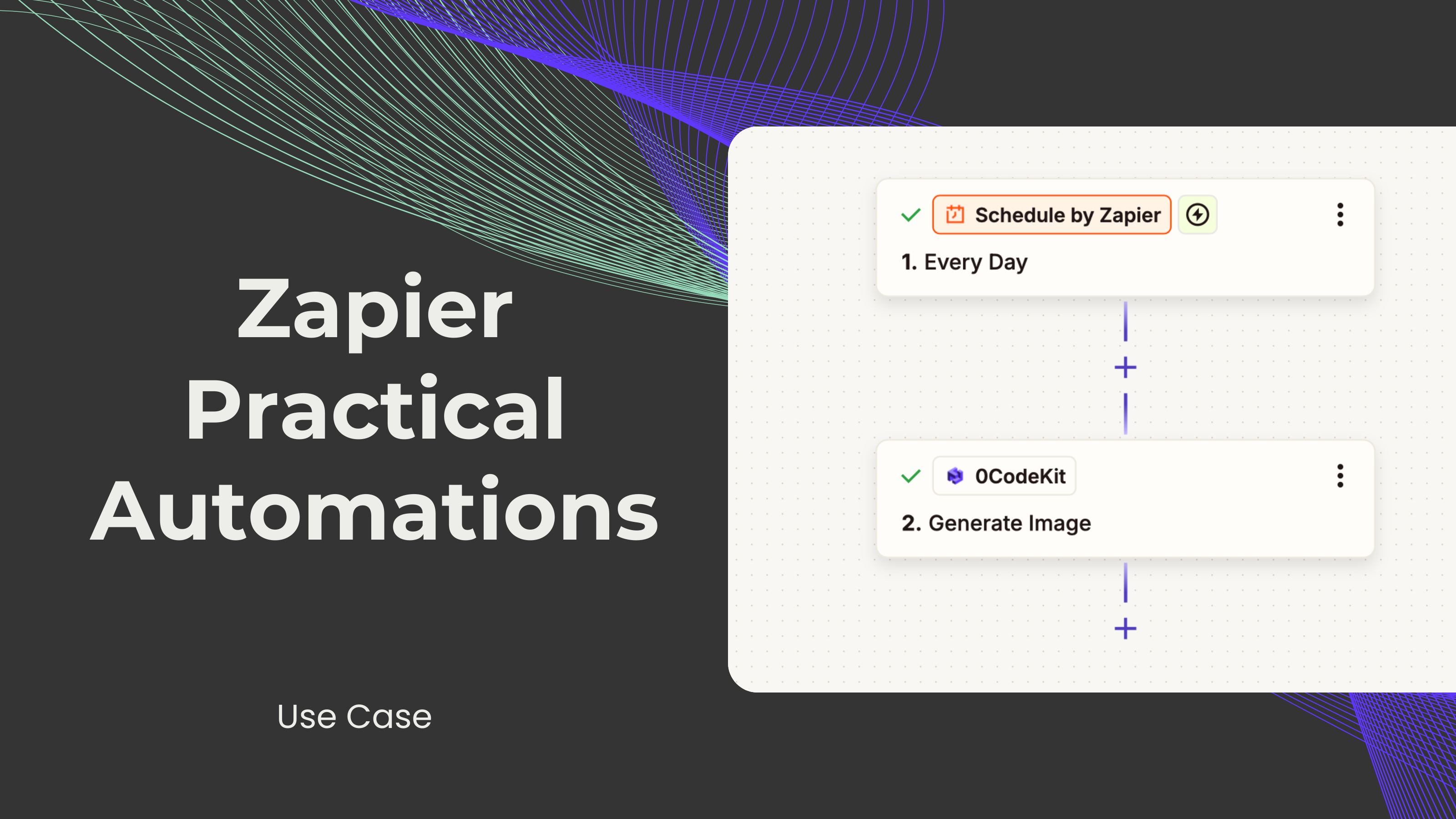
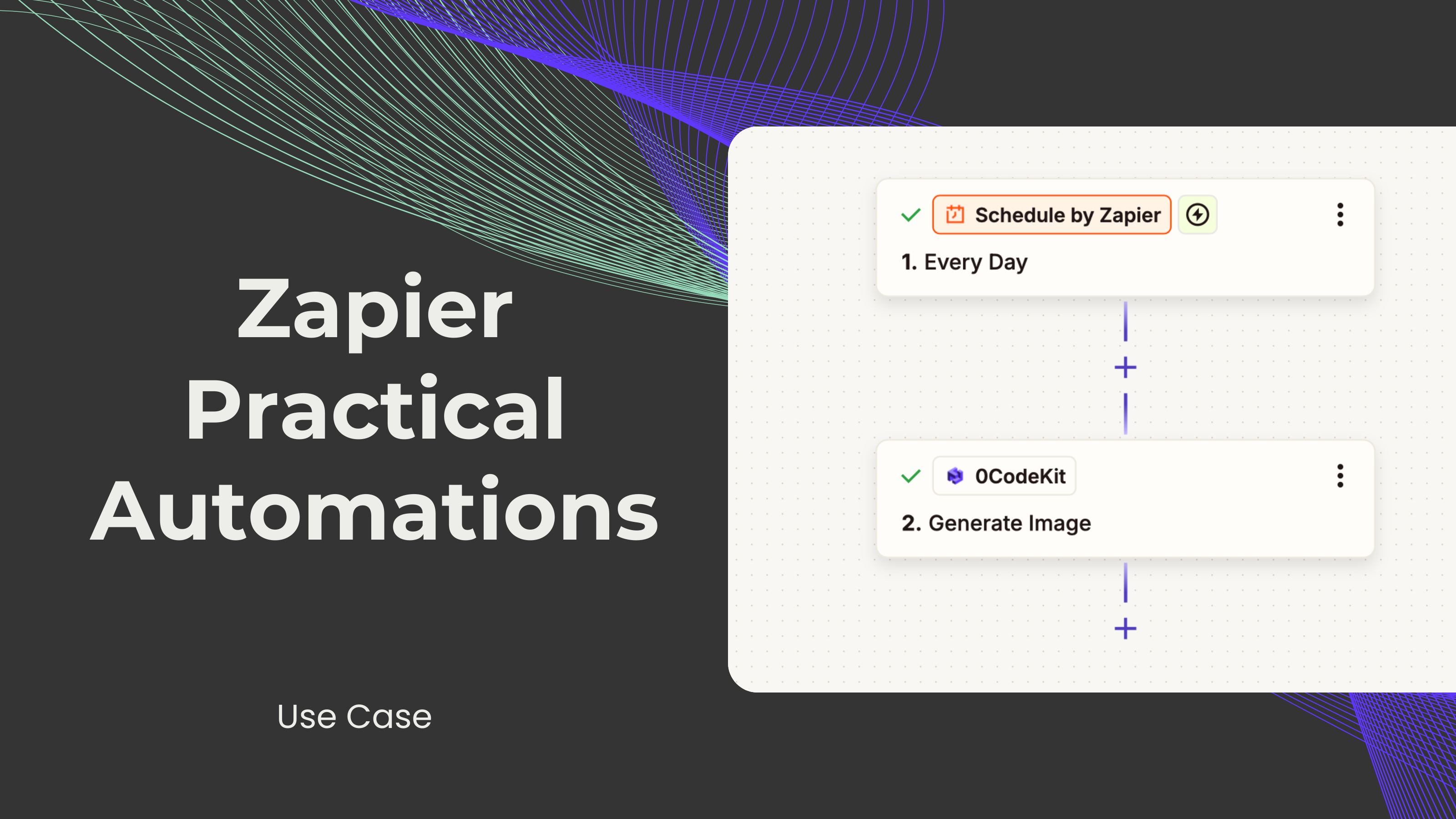
Schedule by Zapier
With Schedule by Zapier, users can program tasks to recur at certain times. This application allows the user to decide the frequency at which a task happens – daily, weekly, or any period – and if the tasks should involve weekends or just weekdays
0CodeKit's "Generate an image" endpoint
The "Generate an image" endpoint of 0CodeKit is an application that creates customized images based on user instructions. It is an AI-based application that is designed to convert text-based prompts into beautiful images. It centers on customization as the users can request the number of images they need and their size.
First, we need to set up a trigger that will make the scenario start. For that, we need the "Schedule by Zapier" to determine when and how often the scenario should be executed. Then, we need to set up the action, which would be the image generation. For this, 0CodeKit's "generate an image" endpoint can generate the desired images based on a prompt. Additionally, the number of images generated and the size of the images can be customized.

Zapier Tables
Zapier Tables makes data organization and automation easy for users without coding skills. Users can store, modify, and automate their data using one tool.
0CodeKit's "Generate chart" endpoints
This useful tool from 0CodeKit is used to generate charts from a structured input of data. In addition to the bar chart, it provides other chart endpoints such as a doughnut chart and a line chart. This application uses artificial intelligence to generate charts from textual descriptions or properly formatted input data. Furthermore, the width, height, and color of the chart background, and the title of the chart can also be adjusted.
First, we need to set up a trigger that will make the scenario start. For that, we need the "Zapier Tables" to organize and structure the data that will be shown in the chart. Then, we need to set up the action, which would be the chart generation. For this, 0CodeKit's "generate chart" endpoint can generate 3 different types of charts to display the desired information. In addition, other parameters, such as data, labels, width, height, background color, and title, can be customized as well.

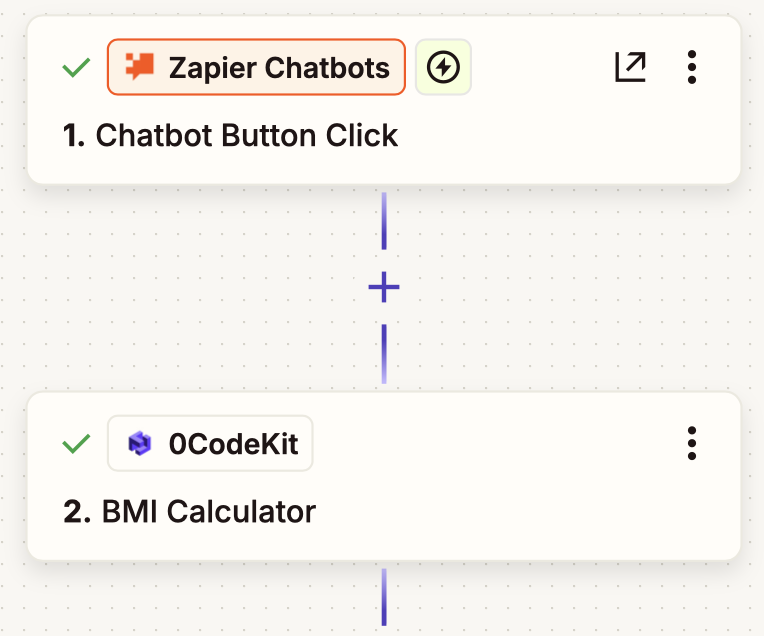
Zapier Chatbots
Zapier Chatbots enables users to build AI-based chatbots for performing several functions, such as answering questions, solving concerns, and building leads. This tool uses automation to reduce interaction complexities and, thus, improve user interactions.
0CodeKit's "Calculate BMI" endpoint
The Calculate BMI endpoint is an app by 0CodeKit that can prove useful for calculating Body Mass Index, or BMI, with the help of inputs concerning the height and weight of a human being. Moreover, it is crucial to recognize that the application provides other essential features, such as classification, suggested daily calorie intake, and necessary nutrient intake.
First, we need to set up a trigger that will make the scenario start. For that, we need the "Zapier Chatbots", which will trigger whenever someone clicks on the chatbot, the conversation with the chatbot has been completed, or the chatbot receives some feedback. Then, we need to set up the action, which would be the BMI calculation. For this, 0CodeKit's "calculate BMI" endpoint can determine the BMI of a person based on the height and weight provided.