Top 5 Image Endpoints


When it comes to the internet, the aesthetics of your content have become a critical component more now than ever before. Whether you have a website, an e-commerce site, or are running a social media campaign, the quality and presentation of images could be a make-or-break for your business.
But don't fear! 0CodeKit can be your best friend since it provides a level of flexibility whereby you can easily edit, improve, and optimize your images with the help of its magical endpoints for images. Speaking of which, let’s look at the following 5 image endpoints and find out how 0CodeKit can interact with splendid-looking visuals that will catch your eye.
This endpoint is commonly used to extract EXIF data from the image URL, and it's quite useful for fetching metadata of an image as well. Exif data contains such information as GPS coordinates, the date and time when the picture was taken, the settings of the camera, and other attributes. This information is valuable to categorize, sort, and understand the context behind the image.
The remove endpoint is more of a narrow function that can accurately and swiftly eliminate the background from an image, making it easier to isolate the focus or object.
Image recognition is an element or output of image analysis that involves the identification and sorting of objects in an image through computer vision algorithms and artificial intelligence. It involves analyzing an image to check for objects that are perceivable, usually tagged or labeled.
This endpoint is useful in changing the format and quality of the image as needed. You can alter the quality and format of an image through this endpoint, and in addition, you can also convert images from one format to another.
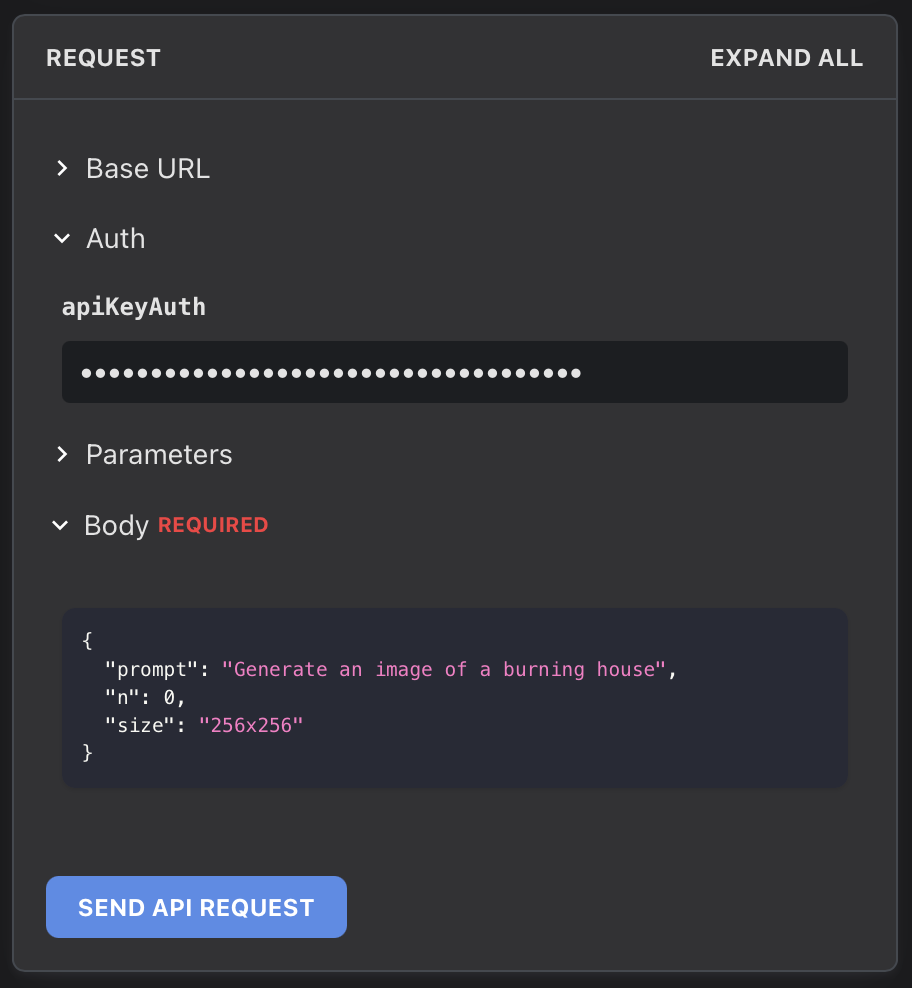
This endpoint allows you to generate or produce images based on inputs or parameters provided. It can create new images, modify existing ones, and even build beautiful or data-driven images and graphics.